Figma+arweave, 4 steps to easily create exclusive digital space

Reprinted from panewslab
01/30/2025·3M
Author: Orange Marshal
Review: kyle
Source: Content Association-News
Want to have a webpage/ dapp, but every time you can't write code every time? In fact, the 0 code to complete the construction of a permanent web page is no longer a patent for programmers. Even if there is no technical background at all, you can build your own static page through the method of this article and be permanently deployed on the blockchain, and you can access it through the Internet. Come on, 10 minutes later you will have a permanent web page that is exclusive to you!
Let's take a look at the process of deploying a page:
- Design your page
- Convert the design to HTML code
- Upload the code to Arweave
- Set ARNS through the domain name access page
After completing the last step, you can access the webpage through Arweave's any gateway. In this process, you can easily complete it even if you don 't have any programming experience ~
1. Design your page
The first choice of the website design of the drag -and -dragging picture design to design the page. The UI design industry often chooses Figma or Canva to design. Like designing PPT, you can easily design the content you want to show as a page. Open the browser to design online, and you can get started for half a day.
This article selects the most commonly used FIGMA in the design industry for the design page. The specific operation tutorial:
- Create file : Click "+ New File" to create a new file.
- Add page : You can manage the page in the "Pages" column on the left. The default is a page. You can add multiple pages as needed.
- Start design : Use the rectangular, text box and other elements of the toolbar to build a page layout, or obtain inspiration directly from the community template.
- Management component : Save commonly used elements (such as buttons or navigation bars) as components for easy reuse.
For more tutorials, please refer to ( related links )
You can also use Wix, Webflow and other non -code web design tools. It is also very simple to get started, and the page effects will be better. Such tools can directly generate code after modifying the preset template (may need to pay the payment function) Essence
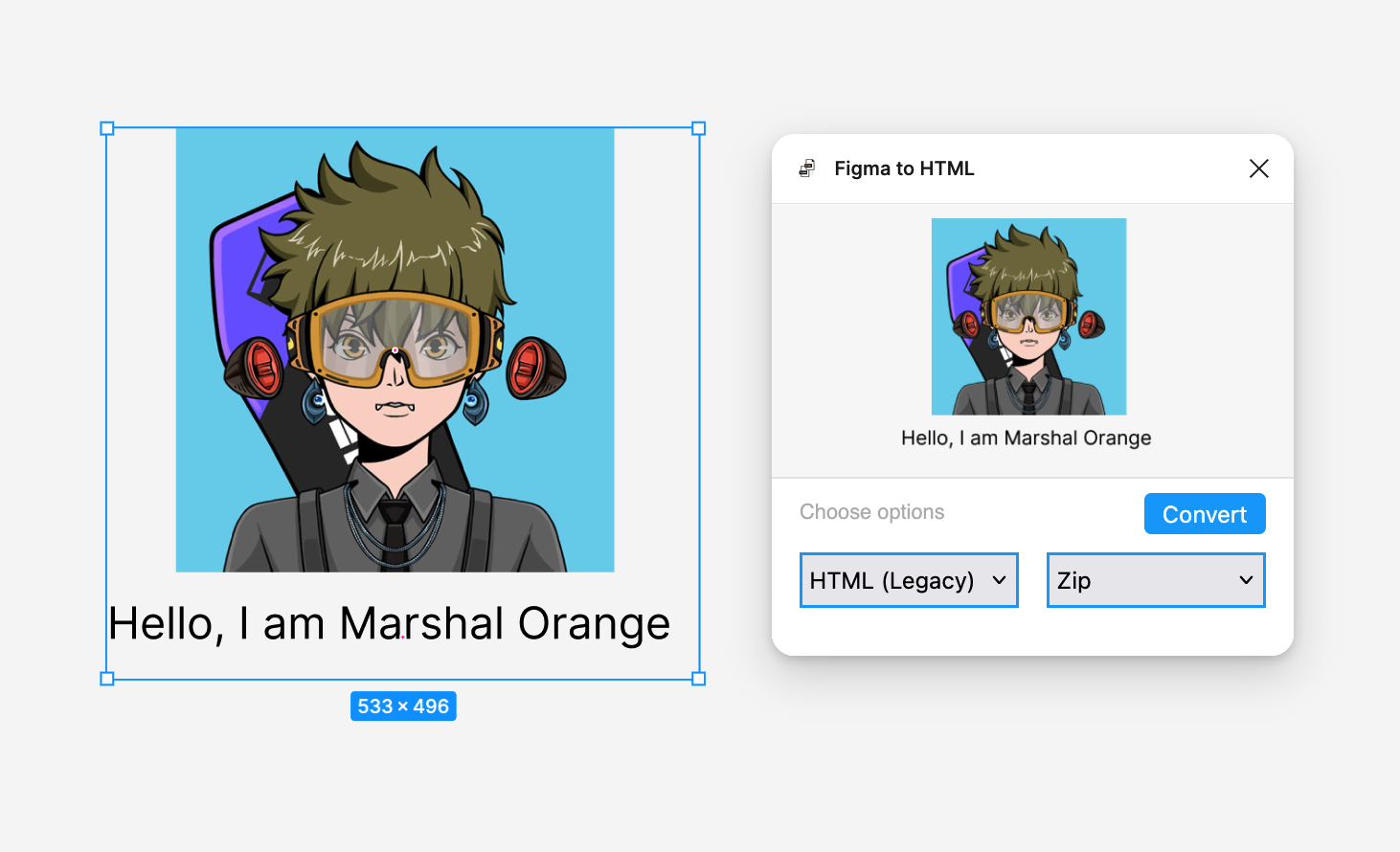
2. Convert the design to HTML code
After the Figma page design is completed, you can search for the "Figma to HTML" plug -in in the Figma community to convert the design page to a static web code. The plug -in will automatically read the elements in the design and generate the corresponding HTML and CSS code.

If there are some code foundations, you can also choose to manually export related resources and generate HTML code. Right -click the design component in Figma, select "INSPECT", and then check the CSS properties of each component. Manually write HTML and CSS manually according to these attributes. Then combine the picture resources and code to create a complete HTML page.
3. Upload the code to ArWEAVE
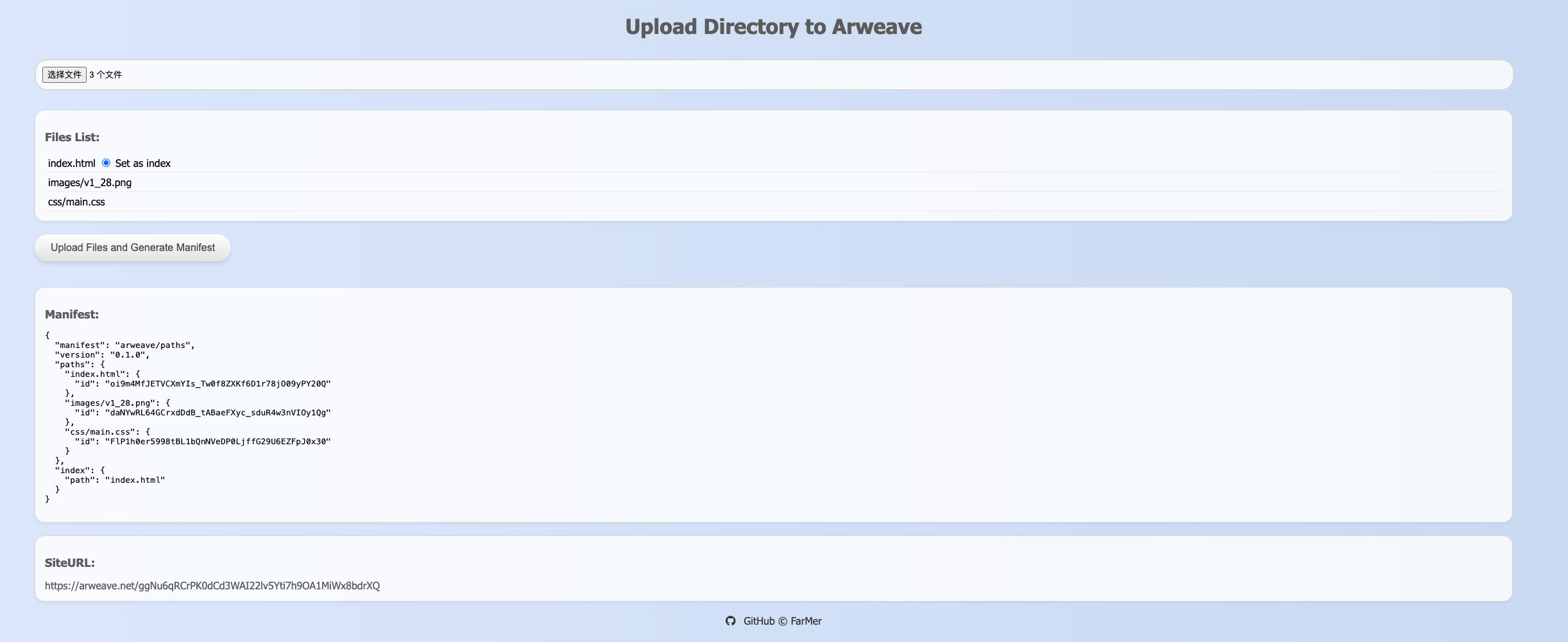
After exporting the webpage code, you can first go directly to the local test by opening the HTML file or using the Live Server. It shows that the code will be uploaded to Arweave. Arweave provides front -end hosting for the web file, so you can access the web page file. Here is a one -click made by the Permadao community contributor Farmer, uploading the web page to Arweave tool: Siteuploaderonarweave.
Upload the entire directory of the file to the website to ensure that the homepage is checked "SET As Index", and then click "UPLOAD FILES and Generate Manifest" to upload it to arweave (the wallet needs to be reserved for some of the file upload cost, the file is not large In the case, 0.01 AR is enough)

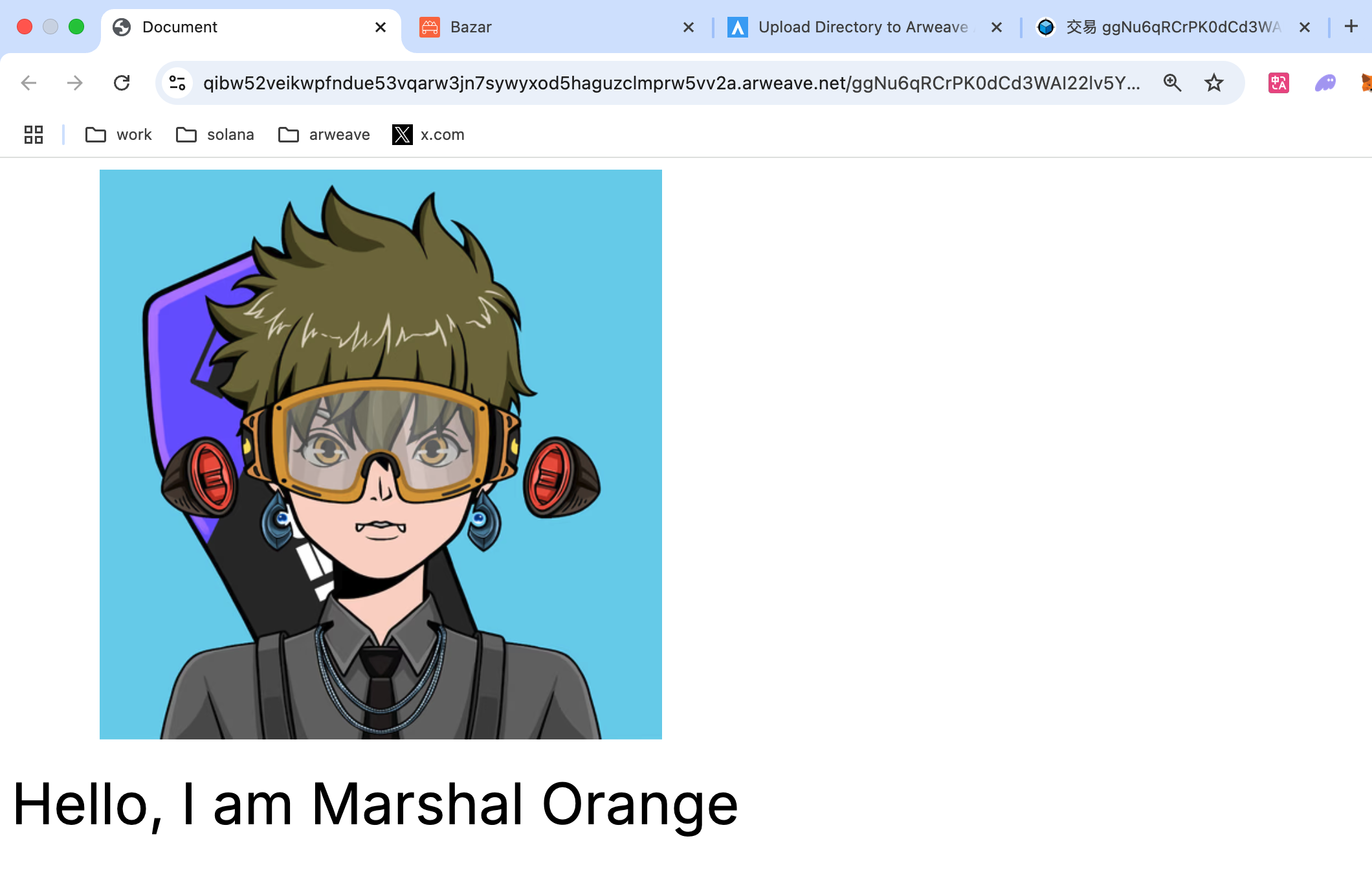
After uploading, the webpage trading hash, and the target web page after uploading, click on the bottom site to visit the webpage, so your permanent webpage is made!

4. Set ARNS access page through the domain name
I wonder if you can notice that the format of the URL is "arweave.net/ {hash}", for example, I uploaded the webpage here.
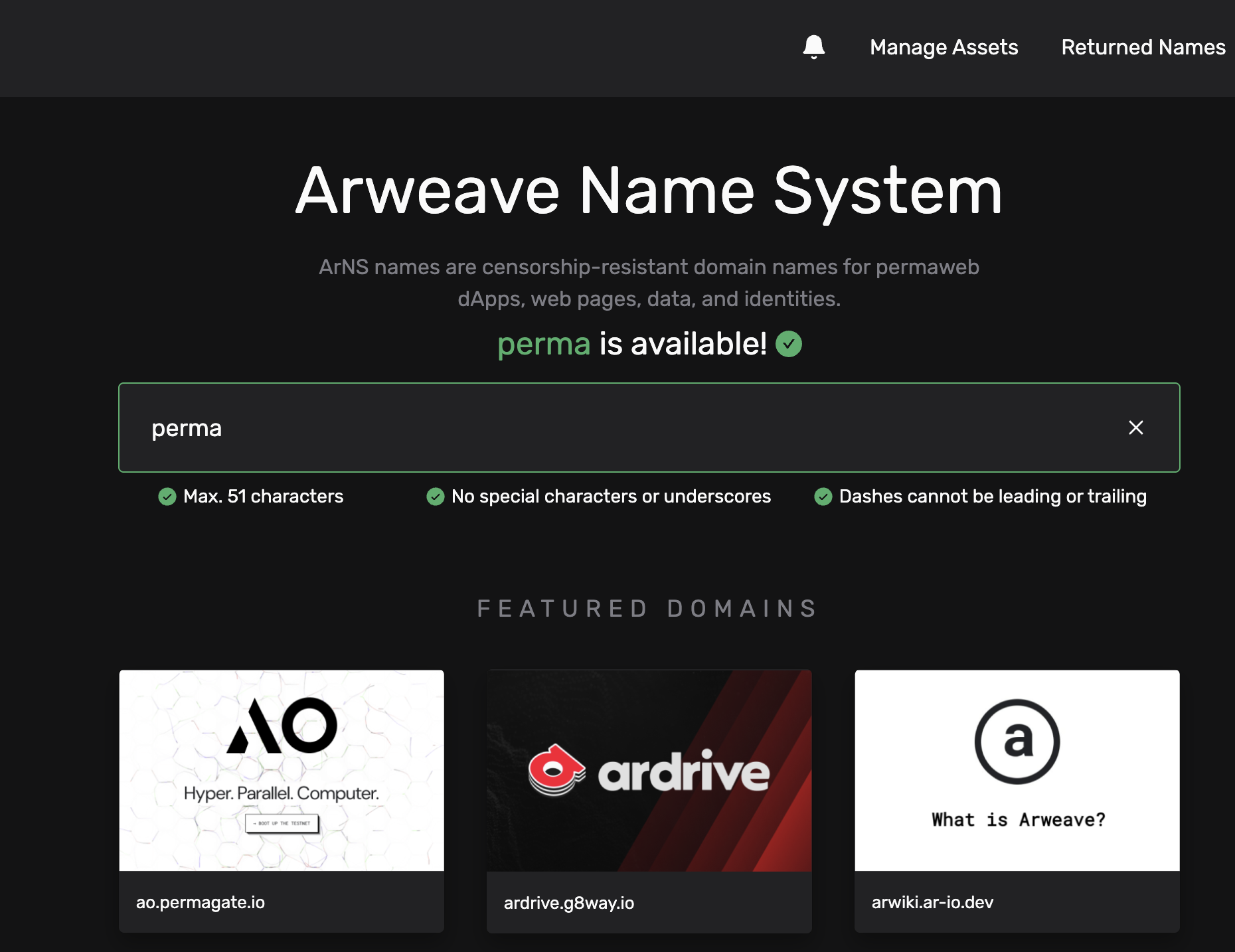
This website is very readable, so can this hash be changed to a good and easy -to -use domain name? Of course, you can provide friendly domain names for any hash, address and permanent website for any hash, address, and permanent website on the ArWEAVE blockchain.
First of all, you need to register a domain name you want to ARNS . You need to buy some $ tario at Permaswap to select the domain name period "one -year period" or "permanent". According to the length of the domain name and the domain name period, the number of $ tario is decided.

After registering the domain name, bind the domain name with the trading hash, and you can use ARNS to access the webpage. For example, the author's ARNS is Marshalorange. After binding, you can access the webpage . In addition, you can access it through Ar.io 's any gateway.
Through the above four simple steps, even if you don't have programming experience, you can easily create a permanent web pages and deploy it to the Arweave blockchain. From the page design to uploading code, to the binding of friendly domain names, your webpage will become a permanent digital space exclusive to you.
So start now! Create your first permanent webpage, take the first step to web3 ~



 chaincatcher
chaincatcher